A guide to accessible design for connected products and services
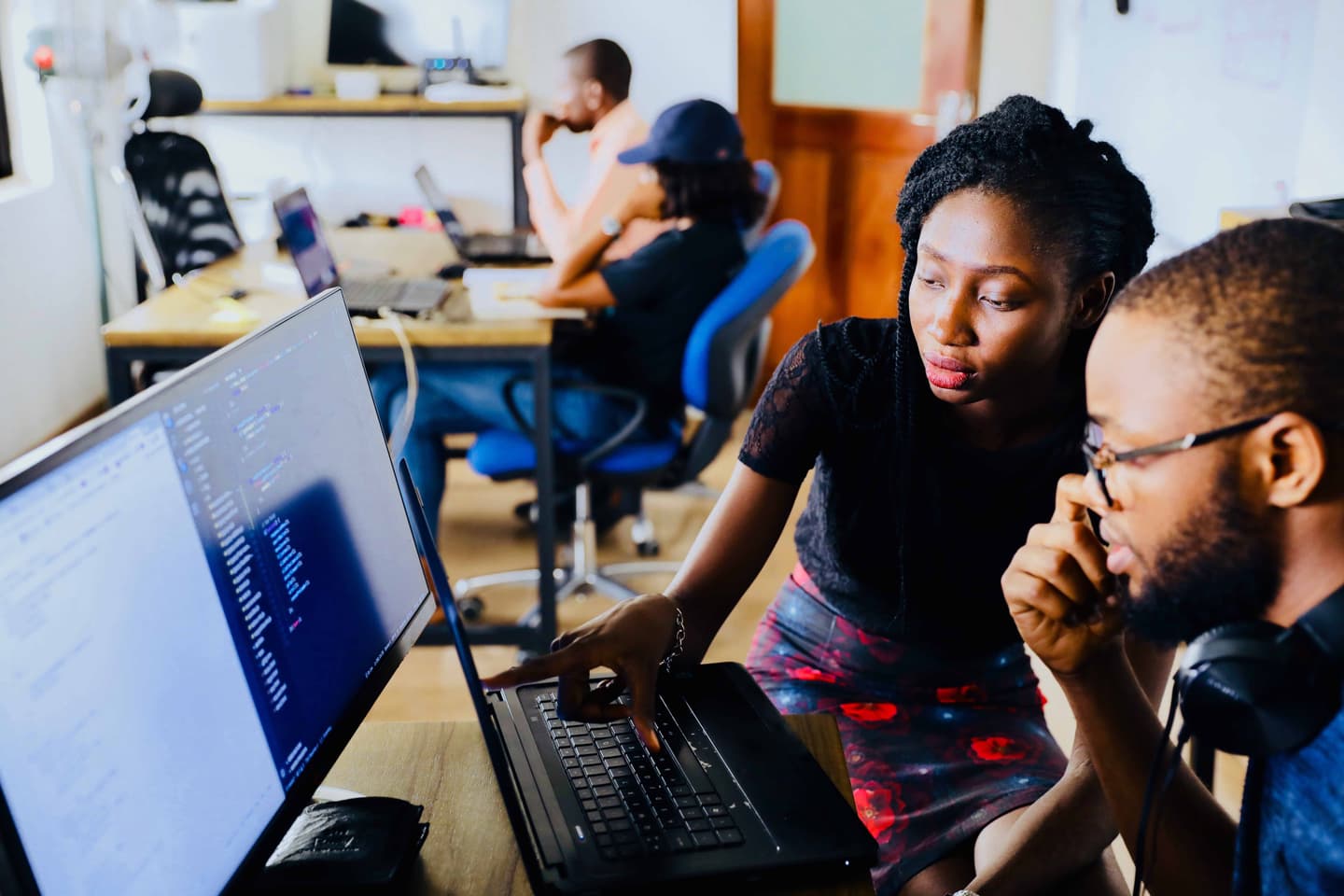
Accessibility is often discussed in the context of single or specific technologies like websites and apps. But today UX and Service designers often work on complex, connected products with several digital and physical touchpoints. How might we design accessible experiences for these environments?

Why it matters
When designing with accessibility in mind, we maximize the chances of everyone being able to properly use a product - regardless of ability, context, or situation. This includes users with permanent or temporary visual, motor, auditory, speech, or cognitive disabilities.
Accessibility affects all of us. A broken arm, a loud environment and many more factors might influence how we interact with a product. A typical example is using high enough color contrast so that content is readable for everybody.
Download the full guide to explore how we can design accessible experiences in a connected world.
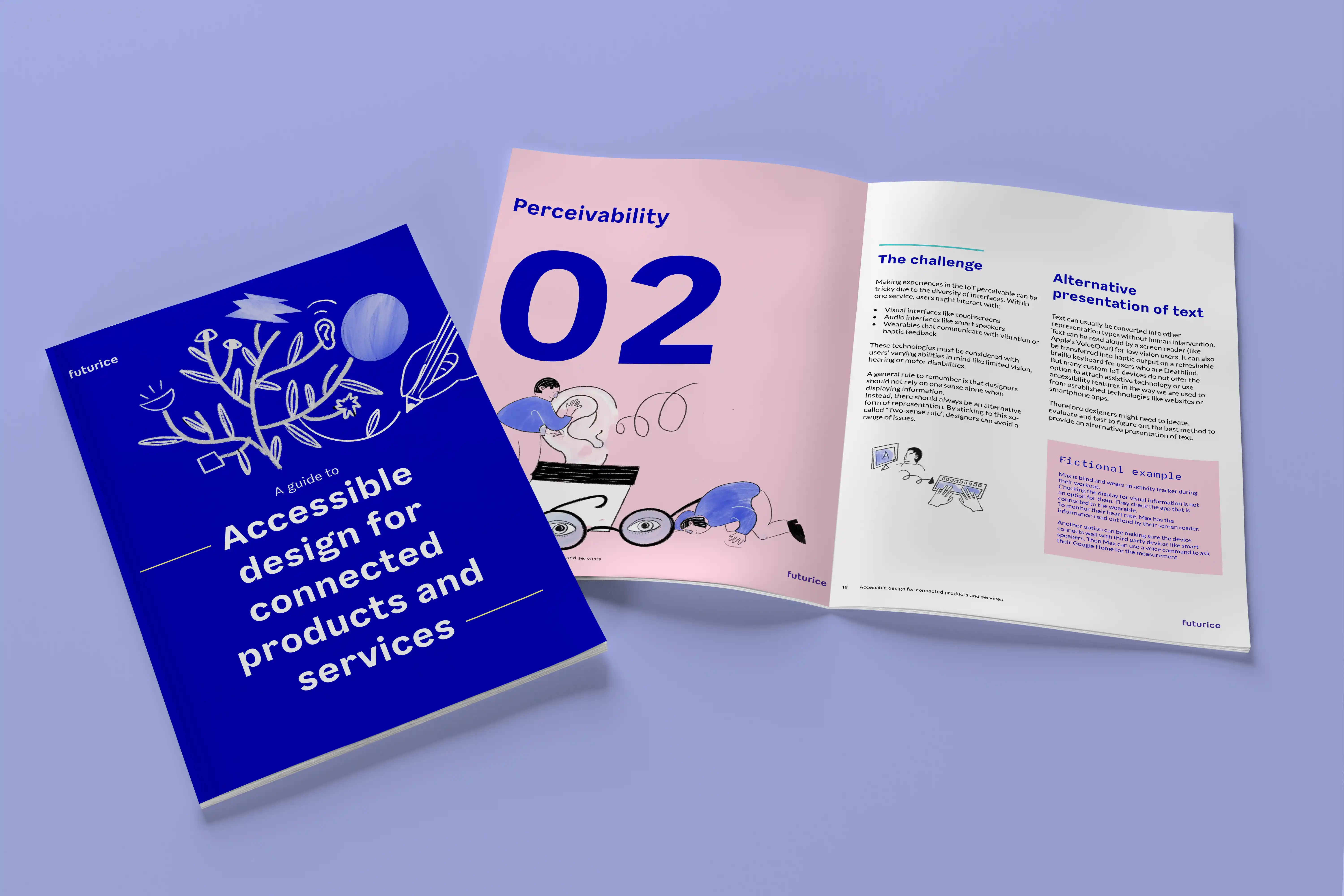
The challenge
 Accessibility is often discussed in the context of single or specific technologies like websites and apps. But today UX and Service designers work on connected products with multiple digital and physical touchpoints regularly. Also, products are no longer independent of each other. They exist in the context of bigger ecosystems or service networks. This increases complexity for the end-user.
Accessibility is often discussed in the context of single or specific technologies like websites and apps. But today UX and Service designers work on connected products with multiple digital and physical touchpoints regularly. Also, products are no longer independent of each other. They exist in the context of bigger ecosystems or service networks. This increases complexity for the end-user.
We can find more and more digital services in all areas of our lives today. We use connected household appliances in our private homes, voice interfaces to interact with our cars while driving, or place our order at a self-serving kiosk in a restaurant instead of speaking to human staff.
Designers need to consider the accessibility of individual components within a service and the interaction between these components.
The opportunity
 Accessibility is a driver for human-centered innovation.
Accessibility is a driver for human-centered innovation.
Designing with accessibility in mind forces us to engage with and better understand our users. Accessibility practices make us think in new ways. Therefore it is no surprise that historically accessibility has often benefited all users – including those without disabilities. Doors that open automatically for wheelchair users are also beneficial for people who have their hands full when entering a building. Closed captions on videos are essential for users who are deaf. Nevertheless the feature is also useful and popular amongst all kinds of users, such as older people or those consuming the content in a loud environment.
Besides avoiding legal issues and related costs, accessible design increases the customer base of a product. Disability statistics can be biased and depend on the definition and cultural understanding of disability. Nevertheless we can learn from the numbers that an estimated 10-20 % of people live with one or more disabilities. The estimation ranges from 60-70% among older populations as many people acquire disabilities with age. As today’s technology-savvy customers get older, they will want to keep using digital products. Therefore the customer base will increase even further.
Large tech companies like Google, Microsoft, Alibaba or Apple are aware of this need. They are known for investing significant resources to improve the accessibility of their products. Apple is often regarded as an industry leader in this field. The company has been a pioneer for accessibility features and is continuously improving the accessibility of their products.
Social impact
Business impact and driving innovation are positive side effects to keep in mind. But in the end, designing for accessibility is indispensable because ignoring this topic can lead to an unethical or even illegal exclusion of users. Inaccessible digital products block people from benefiting from technology and participating in certain parts of our society.
There are many different theoretical models of how we, as a society, think about disability and what we associate with the term. Especially valuable for designers to understand is the social model of disability. It points out how disability is a condition caused to a large extent by poor, non-inclusive design:

We’d like to help you make a fully informed decision about cookies. Accessing some of our embedded content that could be of interest and use to you requires you to enable cookies.The choice is always yours.
Making our physical world more accessible
In our physical environment, it is an almost impossible task to make every object or service accessible to everybody. For instance, most traditional thermostats have been inaccessible for users who are blind. Digitalizing such products has the potential to make them usable for a wider audience. We can simply connect a smart thermostat to an app that can be used with a screen reader. As a result, the thermostat is usable for people who are blind.
Accessible design has the power to create entirely new possibilities for many users, so let’s make the most of it.
Guidelines to consider
At the moment, there are no specific guidelines or set of rules for IoT or connected products, as these terms include a range of different technologies and applications. Being aware of related, existing guidelines and legislation can be a great start, though.

WCAG 2.1
Web Content Accessibility Guidelines: these guidelines help to make digital content more accessible. For most countries, legislation regarding accessibility is based on WCAG.
EN 301549
Accessibility regulation for ICT products and services in the EU: those are most relevant for the public sector and go beyond software applications. They consider all kinds of mainstream technology from tablets or e-book readers to ATMs.
Device-specific guidelines
There are existing guidelines for products in the physical world (like telephones or washing machines) that remain relevant if such devices are digitally enhanced.
European accessibility act
The goal of this new regulation is to remove barriers that are being created by divergent rules around accessibility in different countries. Many affected companies will be held to higher standards; for example, those providing banking or transportation services. (Legislation will fully apply by 2025).
Legislation demonstrates political and societal awareness. It underlines that accessibility is an important topic. But accessibility is not about checking off a list of legal requirements.
Compliance with a set of rules does not automatically equal a good user experience for people with disabilities.
Embedding the topic into the entire product development process is equally important. Only then we can avoid creating barriers and make emerging technology truly beneficial and equally valuable for all of us.
How to make good design decisions when there are no guidelines?

Not every component of an IoT service needs to be fully accessible as long as the overall system is accessible and can provide the same quality of experience to all users.
Think back to the previous example of the smart thermostat that is connected to an accessible app. The device itself is still mostly inaccessible for people with low vision. A designer might wonder: Does the app alone provide an equally valuable experience? Perhaps user research reveals that there is a strong need to have some essential functionality accessible on the actual device in case there is no internet connection.A quality experience in this case could require haptic buttons or vibration feedback on the device.
Often there is more than one way to provide access. For this reason, designers and other stakeholders need to evaluate the quality of experience, feasibility and desirability of different accessibility solutions in their project.
In this context, it becomes more important for designers to understand the basic principles of accessibility, develop skills to identify accessibility problems and match them with a solution. It will be increasingly hard to rely on simple checklists once products get more complex. Designers can use the POUR principles for guidance.
POUR principle
POUR is an acronym for four principles. Accessible technology according to the Bureau of Internet Accessibility is:
Perceivable
Understandable
Operable
Robust
Designers can apply the principles to any kind of product or service no matter the underlying technology. The principles can give guidance in the design process when trying to make decisions that a set of guidelines or rules can not fully answer.
Want to learn more?
Download the full guide to explore the POUR principle in detail and how it can be applied to designing connected services and products.
 The guide explains each POUR principle in depth, how designers can avoid common accessibility issues by looking at good and bad examples and how the topic of privacy is connected to IoT accessibility.
The guide explains each POUR principle in depth, how designers can avoid common accessibility issues by looking at good and bad examples and how the topic of privacy is connected to IoT accessibility.
Big thanks to Marion Cousenon and Fotis Papadogeorgopoulos for reviewing and sparring!
- Common questions about accessible design
- What does accessible design mean?
- Accessible design means maximizing the chances of everyone being able to properly use a product - regardless of ability, context, or situation. This includes users with permanent or temporary visual, motor, auditory, speech, or cognitive disabilities.
- Why is accessible design important?
- Accessibility is an important topic not only from legislative and societal awareness point of view but also from product design and innovation perspective. Accessibility translates into equal opportunities for everyone to use and benefit from new technologies.
 Katja NigglSenior UX/UI Designer
Katja NigglSenior UX/UI Designer